45 chartjs grace
Chart.js | Open source HTML5 Charts for your website Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers DocumentationSamplesEcosystemGitHub New in 3.5Scale stacking Layout boxes can be stacked and weighted in groups. ... No information is available for this page.Learn why
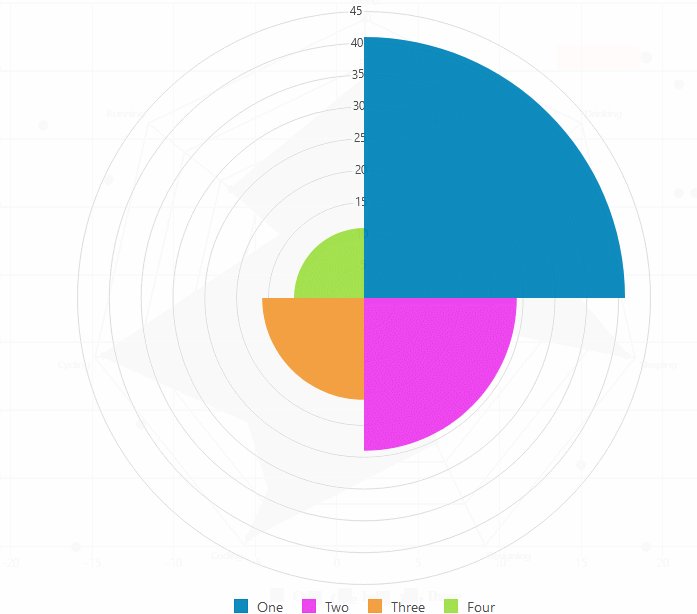
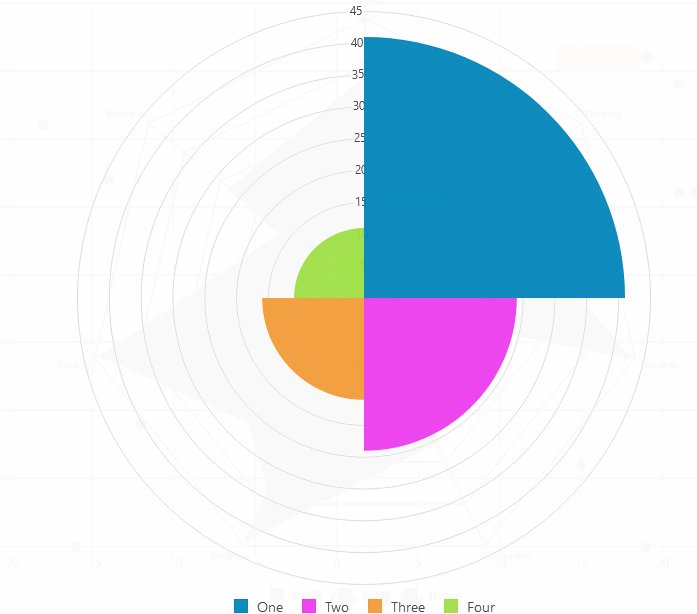
Linear Axis - Chart.js The linear scale is used to chart numerical data. It can be placed on either the x or y-axis. The scatter chart type automatically configures a line chart to use one of these scales for the x-axis. As the name suggests, linear interpolation is used to determine where a value lies on the axis. Configuration Options Linear Axis specific options

Chartjs grace
How to Create Awesome Charts in Vue 2 with Chart.js - positronX.io Install Chart.js and vue-chartjs Plugins. Run the command to install vue-chartjs and Chart.js plugins. # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts ... sgratzl/chartjs-chart-graph - GitHub chartjs-chart-geo for rendering map, bubble maps, and choropleth charts; chartjs-chart-pcp for rendering parallel coordinate plots; chartjs-chart-venn for rendering venn and euler diagrams; chartjs-chart-wordcloud for rendering word clouds; chartjs-plugin-hierarchical for rendering hierarchical categorical axes which can be expanded and ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Chartjs grace. Chart JS - YouTube Check out my Chart JS course on Udemy, click this linkOriginally this channels would be focused on Excel but we are expanding into the world of Charts beyond... javascript - Chart.js Grace Behavior - Stack Overflow Chart.js Grace Behavior. I have several charts that render as expected using the grace option on the y axis. However, one chart is misbehaving [8-day pressure] and I can't spot the cause of the rendering difference. Removing the annotation line at y = 1015 makes no difference. Changing the grace value from 5% to 5 shows the same behavior ... Chart.js - v4.0.1 Ƭ LinearScaleOptions: CartesianScaleOptions & { beginAtZero : boolean ; grace? : string | number ; suggestedMax? : number ; suggestedMin? Chart.js API No information is available for this page.Learn why
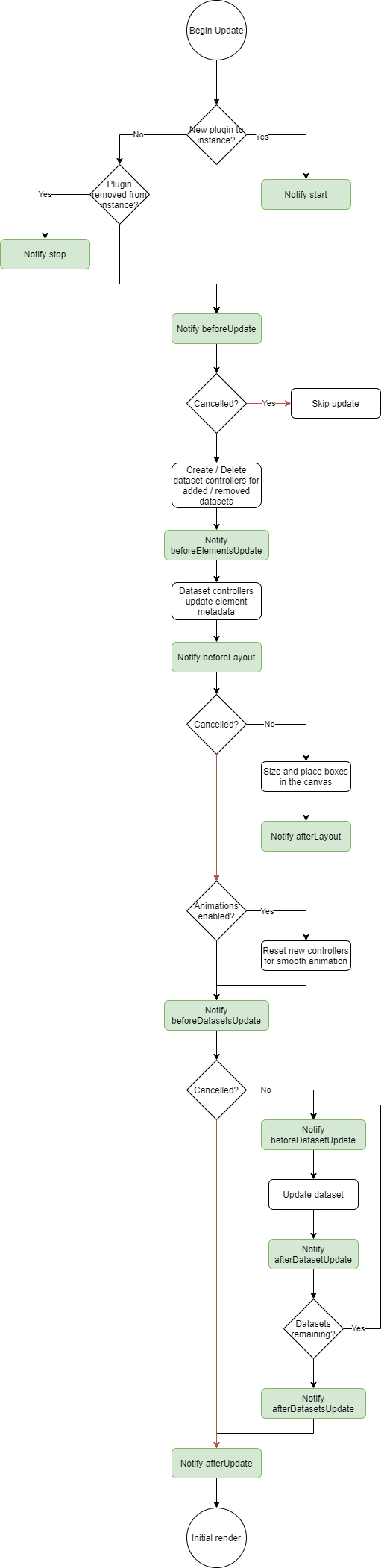
Something similar to grace available in the latest chartJs for ... The problem I faced is that each one has different max values because of which I cannot set a max scale for Y axis and it is filling up to the very top of the chart : I could see that the latest version of chartJs has a grace option that does the job but is not supported on the version I am using. Chart.js with Angular | andrew-flower.com The Chart.js docs explain that way to control the size of the chart: It must be wrapped in another block element. Any sizing constraints applied to this wrapping element will then affect the chart. The wrapping element must have position: relative. In addition, we need to set responsive to true in the Chart options. How to Use Chart.js to Beautifully & Easily Make JavaScript Charts Chart.js is a JavaScript tool which allows you to generate charts for a webpage. It is an approachable way to create beautiful charts with little effort. Due to the good examples and solid documentation, it won't take long to get your data on the page. It also seems to be widely adopted. ... No information is available for this page.Learn why
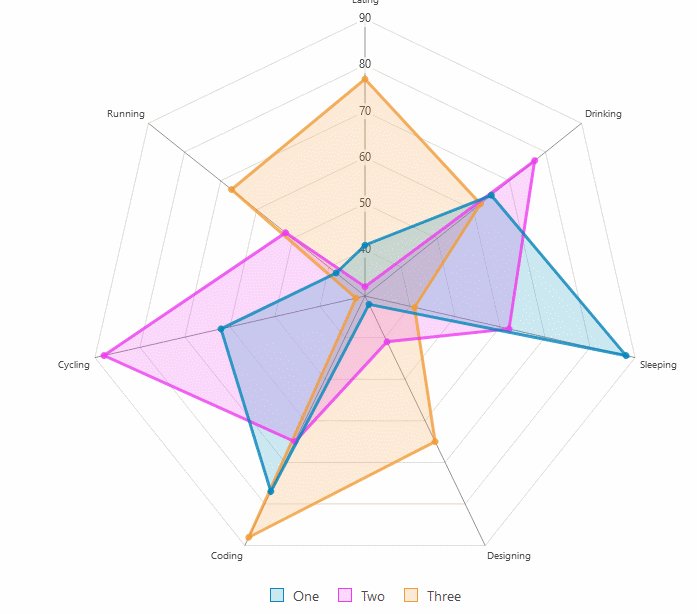
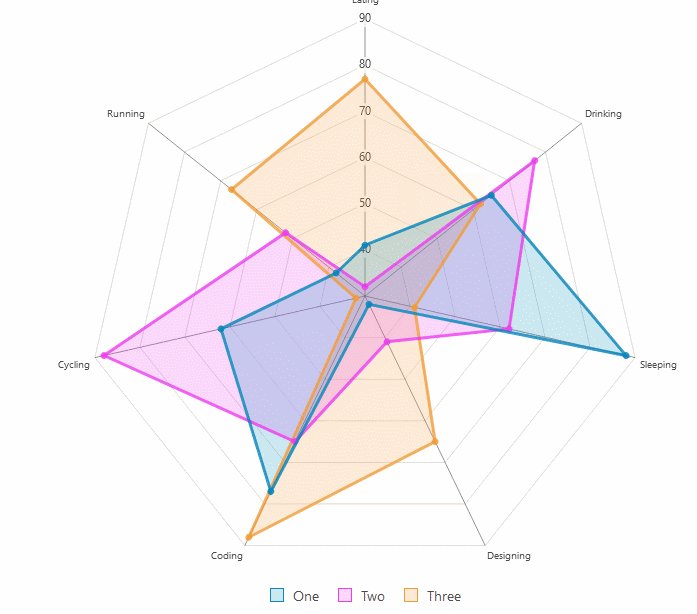
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. sgratzl/chartjs-chart-graph - GitHub chartjs-chart-geo for rendering map, bubble maps, and choropleth charts; chartjs-chart-pcp for rendering parallel coordinate plots; chartjs-chart-venn for rendering venn and euler diagrams; chartjs-chart-wordcloud for rendering word clouds; chartjs-plugin-hierarchical for rendering hierarchical categorical axes which can be expanded and ... How to Create Awesome Charts in Vue 2 with Chart.js - positronX.io Install Chart.js and vue-chartjs Plugins. Run the command to install vue-chartjs and Chart.js plugins. # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts ...


















![RA-1303] Obs Graph Widget - OpenMRS Issues](https://tickets.openmrs.org/secure/attachment/48998/RA-1303.png)





















Post a Comment for "45 chartjs grace"