45 kivy boxlayout background color
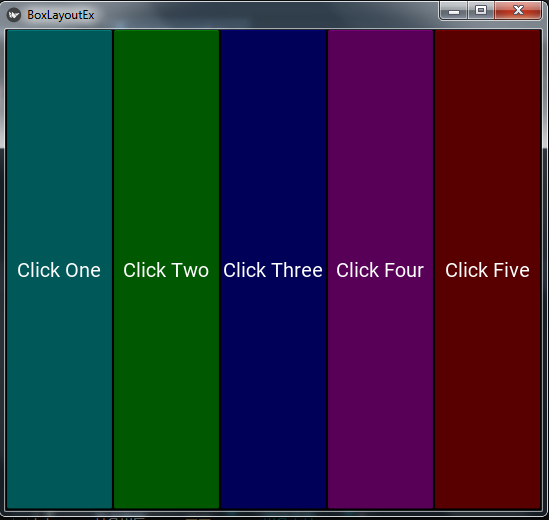
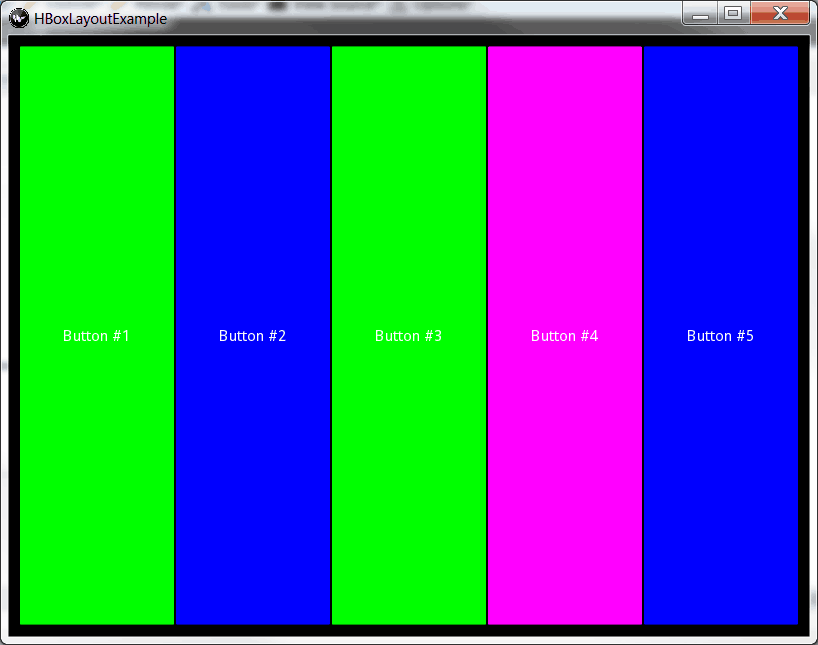
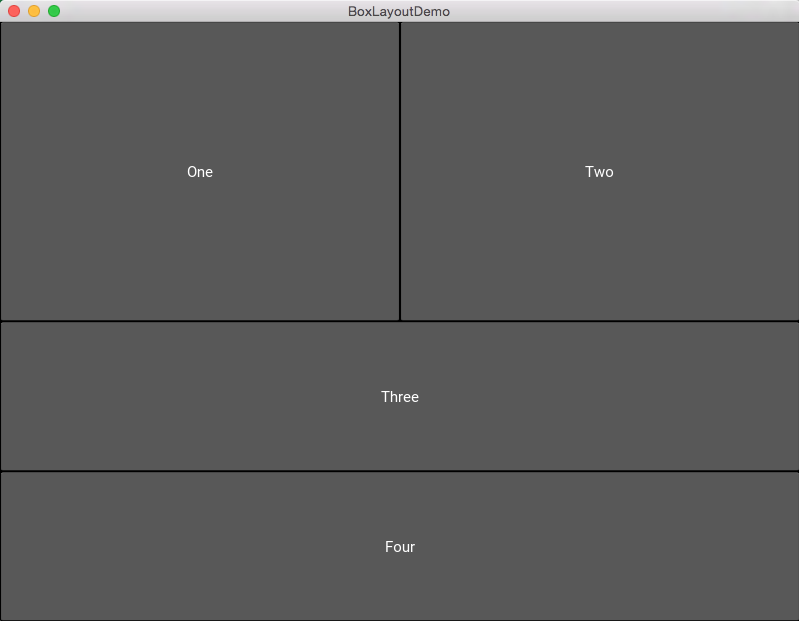
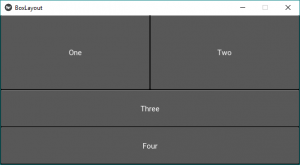
Python | Set Background Template in kivy - GeeksforGeeks Setting a good background template is a good thing to make your app look more attractive to the user. For inserting a background template in your App some modifications need to be done in the .kv file. Below is the code to set a background template for your app. .Py file from kivy.uix.boxlayout import BoxLayout from kivy.app import App Python - BoxLayout widget in Kivy - tutorialspoint.com In the below code we first create an outer box whose orientation is vertical. Then we create a row 1 with horizontal orientation. Then two other rows again with vertical orientation. We wrap all these rows in the outer box and giver different text and background colour to the button widgets we create along the way. Example
label/image background color - Google Groups Hi, The their is no background in image/label/any others things by default :) If you want to add it, you were close to the result: canvas.before:

Kivy boxlayout background color
nested boxlayout doesn't display background color where expected Subject: [kivy-users] nested boxlayout doesn't display background color where expected I'm teaching myself kivy by modifying a card game, using the kvsol library for inspiration for the kivy gui... Canvas — Kivy 2.1.0 documentation When adding instructions to a canvas, you can do this: with self.canvas: Color(1, 1, 1) Rectangle(pos=self.pos, size=self.size) Callback(self.my_callback) The definition of the callback must be: def my_callback(self, instr): print('I have been called!') Warning. Note that if you perform many and/or costly calls to callbacks, you might ... Change the background color in Spinner - Google Groups Subject: Re: [kivy-users] Change the background color in Spinner ... The MyDropDown is a BoxLayout, but I put in under a FloatLayout to position the dropdown on the screen. ... background_color: white color: 0,0,0,1 height: '48dp' Widget: on_parent: dropdown.dismiss() DropDown: id: dropdown on_select: btn.text = f'Selected value: {args[1]}' ...
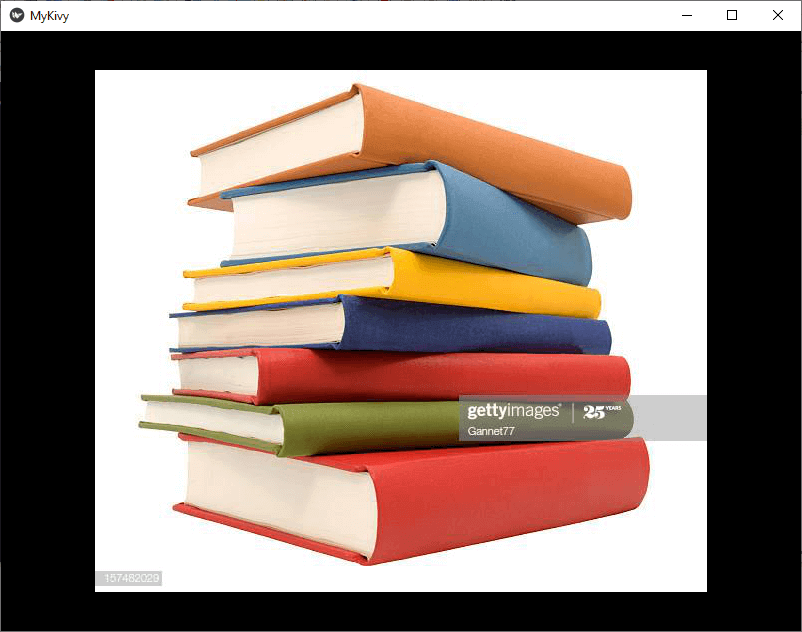
Kivy boxlayout background color. How to Change the Color/Shape of Kivy Buttons & Labels Also, make sure to take a look at the Window.clear_color in the .py file, it affects/changes the background. Kivy's default background is black. This is all working code so I recommend copying ... Background Color - KivyMD 1.1.0.dev0 documentation - Read the Docs radius is an VariableListProperty and defaults to [0, 0, 0, 0]. The background color of the widget ( Widget ) that will be inherited from the BackgroundColorBehavior class. md_bg_color is an ColorProperty and defaults to [1, 1, 1, 0]. If a custom value is specified for the line_color parameter, the border of the specified color will be used to ... Change widget background color in Kivy - Stack Overflow The reason for this, is that the default size of the GridLayout is not enough to display both of the labels. Also the root layout of your app might be better to be a FloatLayout or a BoxLayout, so it can occupy all of the window.. So one solution would be to set class BlueGrid(FloatLayout):. Another solution would be to keep it as a GridLayout but set its child GridLayout to a bigger size like ... Image as BoxLayout Background in .kv file - Google Groups Kivy users support. Conversations. ... Is there any way I can set the background of a BoxLayout from the kv file? Here is the content of the file - ... If you want an image as background, just set the color for the rectangle to white and add a source property to the rectangle with the file and I the image. ...
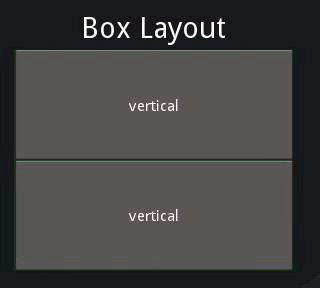
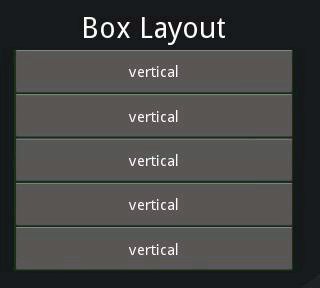
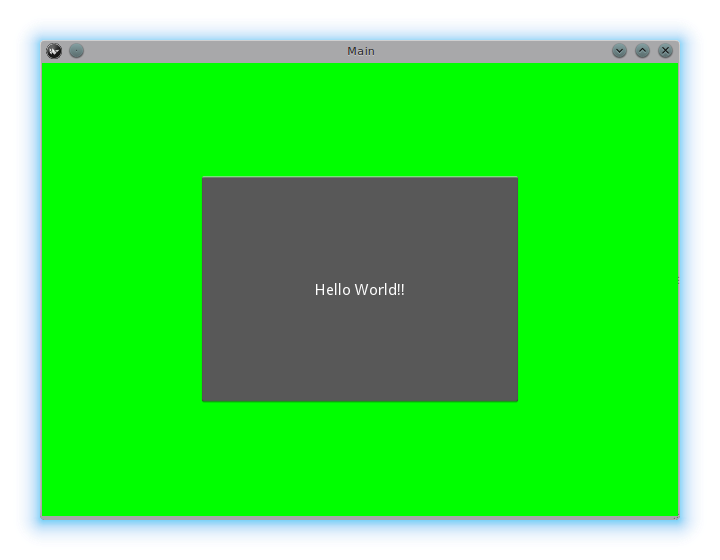
Code Studio - Coding Ninjas The background color kivy is the property which sets the background color of an element. Syntax: background_color: 1, 0, 0, 1 . What is the box layout in kivy? The BoxLayout arranges the children in a vertical or horizontal box. For example: layout = BoxLayout(orientation='vertical'). Kivy 101: How to Use BoxLayouts - Mouse Vs Python Notice that when you don't set a background color, Kivy defaults to a dark grey. Kivy does not try to look like a native application. This may or may not be a big deal to you depending on what sort of program you're trying to achieve, but it should be noted. Now we're ready to learn about nesting! Nesting BoxLayouts Widgets — Kivy 2.1.0 documentation from kivy.graphics import Color, Rectangle with layout_instance.canvas.before: Color(0, 1, 0, 1) # green; colors range from 0-1 instead of 0-255 self.rect = Rectangle(size=layout_instance.size, pos=layout_instance.pos) Unfortunately, this will only draw a rectangle at the layout's initial position and size. Python Examples of kivy.uix.boxlayout.BoxLayout - ProgramCreek.com The following are 30 code examples of kivy.uix.boxlayout.BoxLayout(). You can vote up the ones you like or vote down the ones you don't like, and go to the original project or source file by following the links above each example. ... (None,None), size=(400,115), separator_color=[.9,.4,.2,1], background_color=[0,0,0,.6], content=box ) Example ...
How to change the background color? : kivy - reddit I'm trying to get my background color to be pure black, and for some reason, nothing has been working. ... from kivy.app import App from kivy.lang import Builder from kivy.properties import BooleanProperty, ObjectProperty from kivy.uix.videoplayer import VideoPlayer kv = """ BoxLayout: id: mainbox orientation: 'vertical' BoxLayout: id: vid ... kivy: change the color of a label - It_qna - IfElse 1 answer. To change the text color of Label the attribute color is used as you do it in your label1 . To change the background color background_color is not used since this attribute does not exist by default for the vast majority of widgets. Instead a canvas is used as you do in label1 . A Canvas in Kivy is not a witget to draw on. Python | BoxLayout widget in Kivy - GeeksforGeeks Kivy Tutorial - Learn Kivy with Examples. Now in this article, we will learn about the use of BoxLayout widget in kivy and how to add some features like color, size etc to it. BoxLayout: BoxLayout arranges widgets in either in a vertical fashion that is one on top of another or in a horizontal fashion that is one after another. Change Background And Text Colors of Label - Python Kivy GUI Tutorial ... Changing the background color and text color of a Kivy Label is a little more complicated than changing the color of other widgets. We need to set a Canvas and create a rectangle first. We'll also look at making text bold and italic, as well as giving it a shadow background! Python Code: label_color.py. GitHub Code: label_color.py.
Bubble — Kivy 2.1.0 documentation Customize the Bubble ¶. You can choose the direction in which the arrow points: Bubble(arrow_pos='top_mid') The widgets added to the Bubble are ordered horizontally by default, like a Boxlayout. You can change that by: orientation = 'vertical'. To add items to the bubble:
Kivy Label (or widget) with background color property Kivy Label (or widget) with background color property. You probably have noticed that there are many widgets in Kivy that lack a property to set the background color. This is mainly because the widgets of Kivy are thought to be the simplest as possible to avoid unnecessary overload. The good news is that extend and create new widgets in Kivy is ...
Two Ways To Change Background Colors - Python Kivy GUI Tutorial #11 Changing the background color of your app is a pretty fundamental thing in GUI programming and with Kivy it's pretty easy. I'll show you how to do it in your Kivy language file using a Canvas and a Rectangle, and I'll also show you a second way to do it in your actual python file using kivy.core.window. Python Code: bg.py. GitHub Code: bg.py.
Kivy 101: How to Use BoxLayouts - Yasoob Khalid Notice that when you don't set a background color, Kivy defaults to a dark grey. Kivy does not try to look like a native application. This may or may not be a big deal to you depending on what sort of program you're trying to achieve, but it should be noted. Now we're ready to learn about nesting! Nesting BoxLayouts
How to set backgroud color to BoxLayout in kivy? 1 Doing this you will get a TypeError as the class BoxLayout has no background_color property. In kivy you are reasonably free to create your own widget graphical representation. For that you have to create a subclass inheriting from BoxLayout with the desired property.
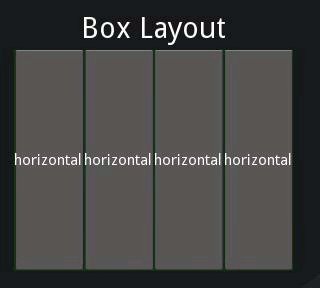
Box Layout — Kivy 2.1.0 documentation In this example, we use 10 pixel spacing between children; the first button covers 70% of the horizontal space, the second covers 30%: layout = BoxLayout(spacing=10) btn1 = Button(text='Hello', size_hint=(.7, 1)) btn2 = Button(text='World', size_hint=(.3, 1)) layout.add_widget(btn1) layout.add_widget(btn2)
Background Color — KivyMD documentation - Read the Docs The background color of the widget (Widget) that will be inherited from the BackgroundColorBehavior class. ... md_bg_color is an ReferenceListProperty and defaults to r, g, b, a. class kivymd.uix.behaviors.backgroundcolorbehavior ... specific_secondary_text_color`is an:class:`~kivy.properties.ListProperty and defaults to [0, 0, 0, 0 ...
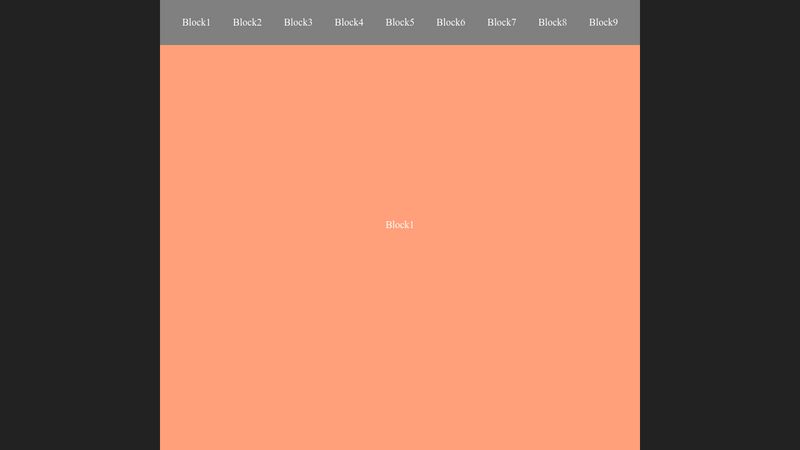
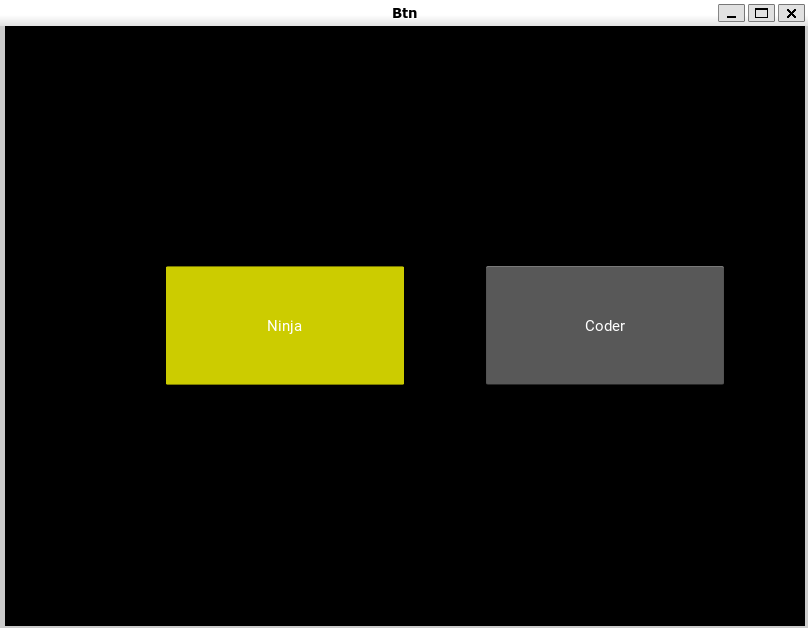
Python | Create Box Layout widget using .kv file - GeeksforGeeks BoxLayout: Kivy offers several layouts to keep the widgets at the desired places on an application. BoxLayout is a simple yet powerful layout often used either in a nested way or in a simple plain way. ... background_color: 0, 1, 1, 1 font_size: 40 Button: text: "Btn2" background_color: 0, 1, 0, 1 font_size: 20 Button: text: ...
Change the background color in Spinner - Google Groups Subject: Re: [kivy-users] Change the background color in Spinner ... The MyDropDown is a BoxLayout, but I put in under a FloatLayout to position the dropdown on the screen. ... background_color: white color: 0,0,0,1 height: '48dp' Widget: on_parent: dropdown.dismiss() DropDown: id: dropdown on_select: btn.text = f'Selected value: {args[1]}' ...
Canvas — Kivy 2.1.0 documentation When adding instructions to a canvas, you can do this: with self.canvas: Color(1, 1, 1) Rectangle(pos=self.pos, size=self.size) Callback(self.my_callback) The definition of the callback must be: def my_callback(self, instr): print('I have been called!') Warning. Note that if you perform many and/or costly calls to callbacks, you might ...
nested boxlayout doesn't display background color where expected Subject: [kivy-users] nested boxlayout doesn't display background color where expected I'm teaching myself kivy by modifying a card game, using the kvsol library for inspiration for the kivy gui...








































Post a Comment for "45 kivy boxlayout background color"