38 gravity forms hide label
Hide Labels - Gravity Forms Hide Labels. Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP. Download This Add-On. Visit the developers website to purchase or … Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms— Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. ... Configure your form to show or hide fields, sections, pages, and buttons based on user selections. Easily set custom automated workflows ...
Hide Labels - Gravity Forms Hide Labels - Gravity Forms Community - Hide Labels Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP Download This Add-On Visit the developers website to purchase or download this third-party add-on. Request Support This plugin is supported by the developer on their site.

Gravity forms hide label
CSS Ready Classes for Gravity Forms This class only works on section breaks and works with any of the form label position settings. Example: gf_hide_ampm This hides the am/pm selector in the time field- this only hides the field on the form, not in the form entry table. This works with any of the form label position settings. gf_hide_charleft Hiding the Form Title - Gravity Forms Documentation 25.07.2019 · Most of the time, you’ll want to hide the form title from the shortcode, but if you’re somehow not able to do so, here’s how you can hide the form title using a bit of CSS. 1. 2. 3. … How to hide Gravity Form field labels - isaac.tips 15 Jun 2018 — If your labels are still viewable, ensure you do not have malformed CSS structure in your Gravity Forms or Template style. Placing the code ...
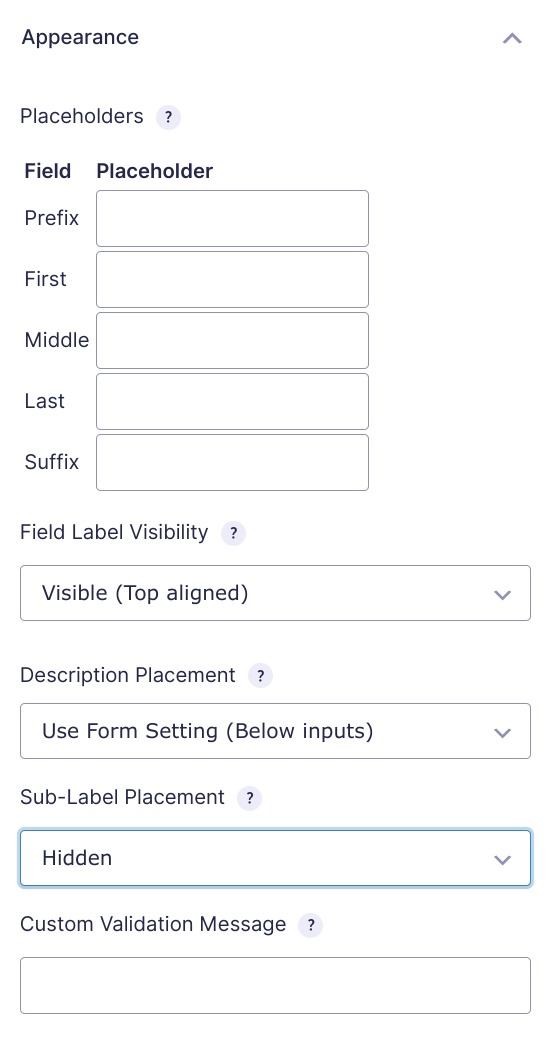
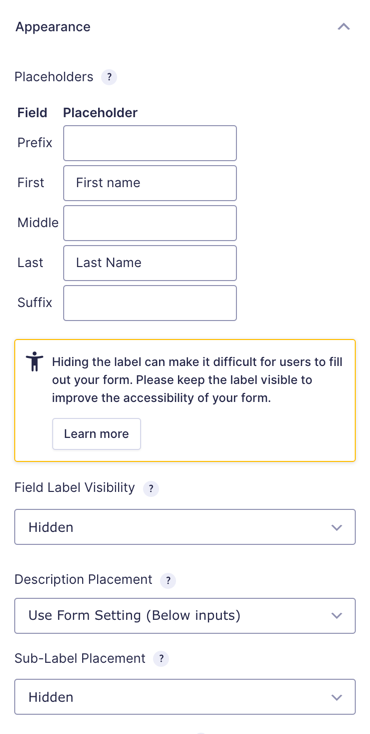
Gravity forms hide label. How to hide Gravity Form field labels when using placeholders With this method, Gravity Forms will hide the labels but they are still "visible" to screen readers. Enjoy your guilty-free label-less forms. GF Placeholders and Field Labels In Gravity Forms 1.9, support for placeholders was added into core. This feature allows you to add placeholder text into a field input. Hide gravity forms field labels on focus or input - gists · GitHub Hide gravity forms field labels on focus or input. GitHub Gist: instantly share code, notes, and snippets. Gravity Forms v1.9 Placeholders - Gravity Forms Taking things a step further you can also hide the visibility of Sub-Labels on Advanced Fields such as the Name Field or Address Field.There is a new Sub-Label Placement setting within the Advanced tab of the Field Editor that allows you to configure the placement of the Sub-Labels: Below Inputs (the default), Above Inputs (new option), or Hidden (new option). How to Show or Hide Gravity Form's Title & Description? How to Show or Hide Gravity Form's Title & Description? PowerPack Gravity Form styler module provides a one-click option to hide Title and Description of gravity form. Show or Hide them browsing to General > Settings > Title/Description Updated on August 2, 2019 Was this article helpful to you? Yes No 4
Gravity Forms All Fields Template January 27, 2020: Added :nopricingfields modifier to hide pricing fields from {all_fields} output. September 5, 2019: Fixed notices generated in PHP7.3 by continue statements inside a foreach/switch. ... An array of items, each item containing the Gravity-Forms-formatted field label, field value and field object for the given field. How can I hide the price difference displayed for Gravity Forms Option ... For more options and examples of modifying Option labels, check out the Gravity Forms documentation for the gform_format_option_label. ... So you would have to check for the form ID and then any of the possible field IDs you want to hide the labels for on that form. Ciaran says. November 15, 2016 at 8:23 am. How to hide Gravity Form field labels when using placeholders 19.01.2022 · You can hide sub-labels by selecting “Hidden” from the Sub-Label Placement setting. Are your labels still visible? Make sure you either a) have Gravity Forms CSS … How To Hide Labels And Sub-labels In Gravity Forms Go to Customize menu and then click on 'Styles & Layouts GF Forms'. You now need to select the form for which you want to hide labels and sub-labels. After selecting form you will see plenty of design controls. Open the Field Labels section and then click on 'Hide Labels' setting.
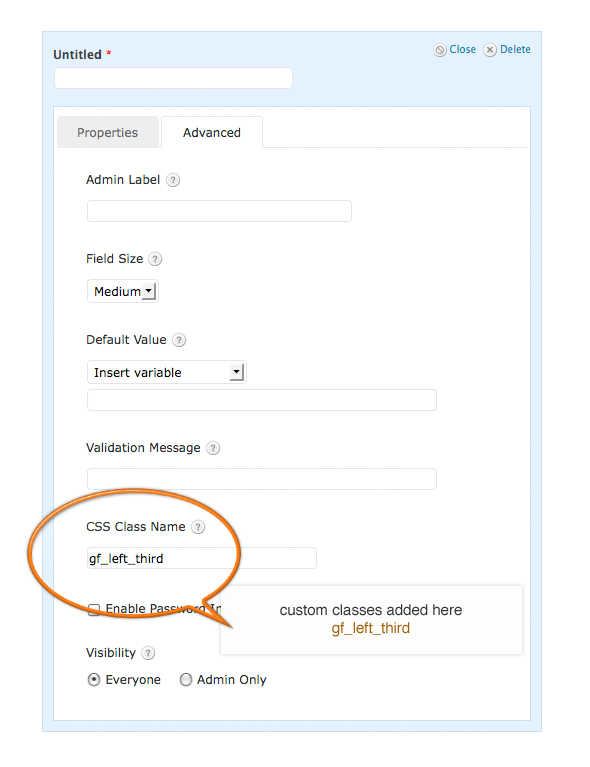
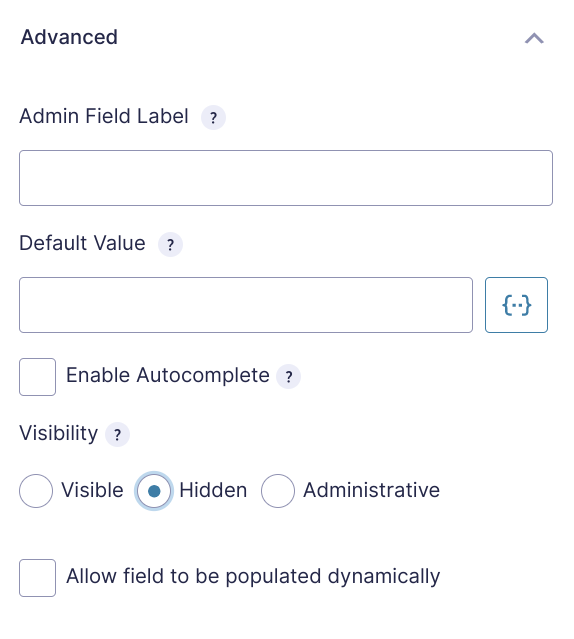
How to hide Gravity Form Label - MemberFix 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options. How to hide a Gravity Forms field with css - Stack Overflow 2. You'll want to use the gf_invisible class on the "CSS Class Name" setting for the field. This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total. Gravity PDF - Gravity Forms Gravity PDF is a freemium plugin (free with paid upgrades) which automatically generates PDF documents after users submit their Gravity Forms entries. Highly Customisable PDFs Out of the box you receive four highly-customisable PDF designs. Within minutes, you can personalise the look and feel by adding your company logo, header, footer, paper size / orientation, font, color and size. If these ... gform_enable_field_label_visibility_settings - Gravity Forms 09.06.2022 · Please bear in mind that hiding the field label will impact the accessibility of your form for users with visual impairments. Usage 1 add_filter ( …
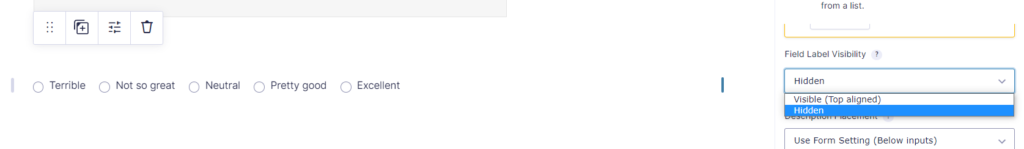
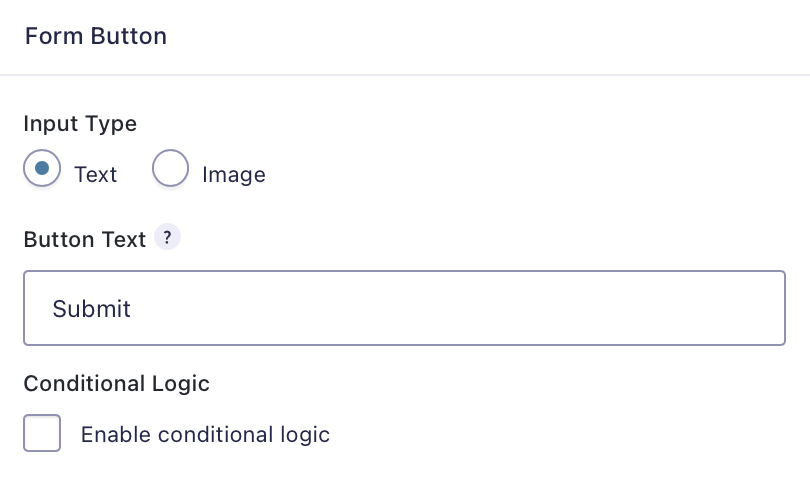
Common Field Settings - Gravity Forms Documentation Field Label Visibility Choose from the drop down to determine if you want the field label to be shown on the form. If shown, the placement of the label is inherited from whatever you have specified within the Form Settings. Note: hiding the field label can make it more difficult for users to fill out your form.
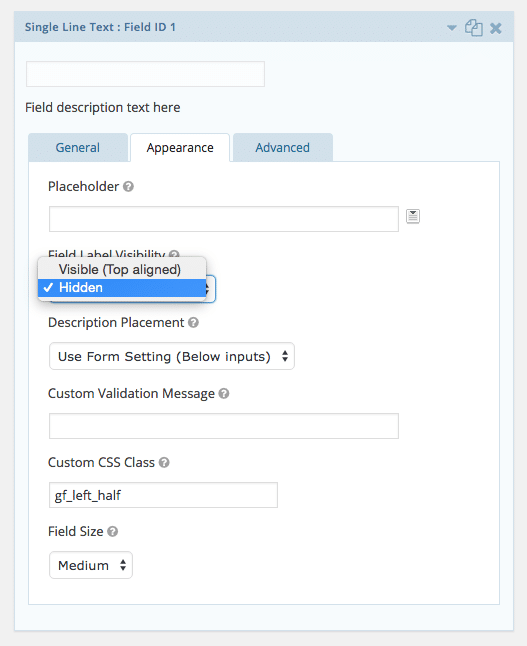
Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden" option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels.
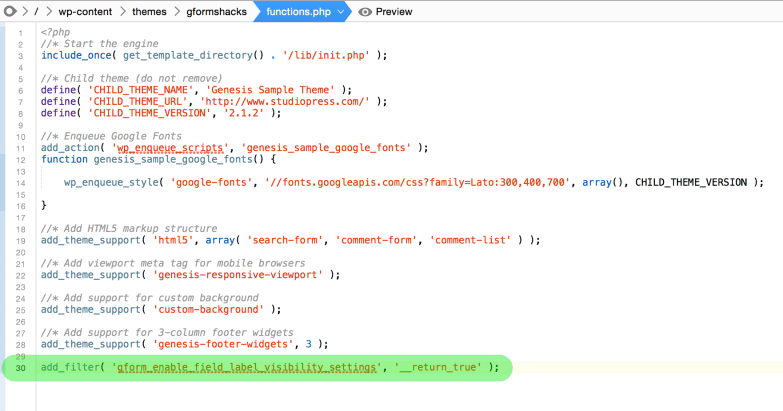
Hide Field Labels on Gravity Forms - Endurtech Gravity Forms, Plugins, Web Site Support, WordPress Inserting the following snippet into your WordPress child themes' functions.php file will activate the " Field Label Visibility " option within Gravity Forms. This will allow you to hide any fields' label so that you can use the Placeholder as the fields description text.
Hide Gravity Forms Field Labels - Mike Gillihan Now, when you need to hide those pesky Gravity Forms labels just click Add New and search for " Hide Gravity Form Labels ". Hide Gravity Form Labels By PurposeWP ( 4 ) Add options to hide Gravity Forms field labels and and sub-labels. Tested with 4.9.20 Posted in WordPress and tagged Gravity Forms, Plugins About Michael Gillihan
Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
How To Hide Labels And Sub-labels In Gravity Forms 06.04.2019 · Search for ‘Styles & Layouts’ plugin and then install and activate the ‘Styles & Layouts for Gravity Forms’. Now open the front end view of the page in which you have added …
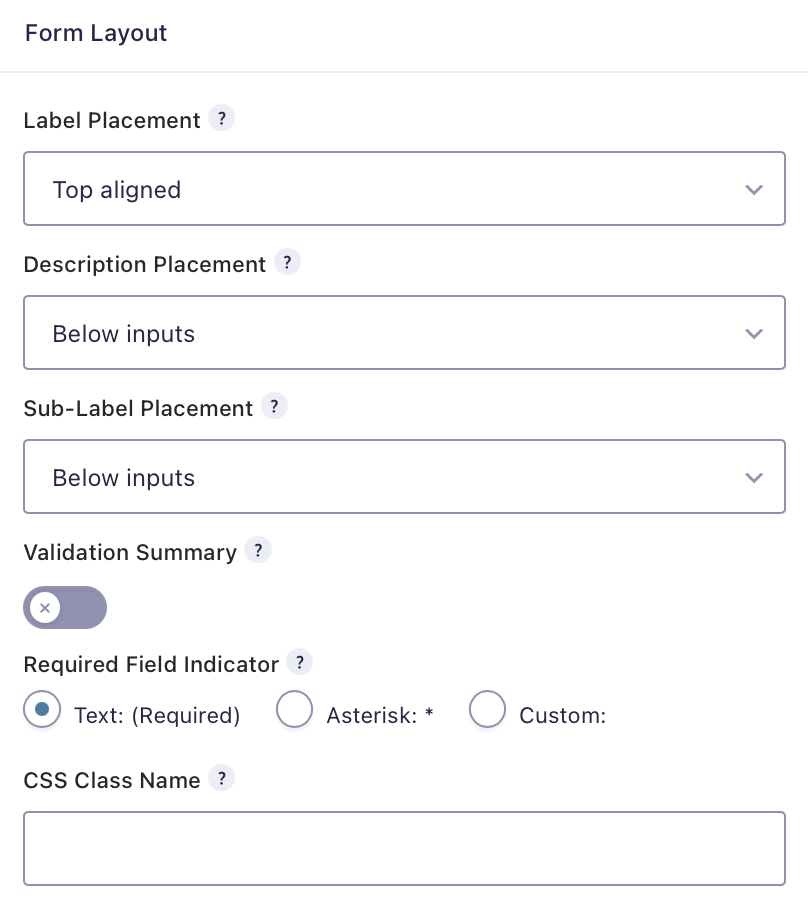
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
How to hide Gravity Form Label - MemberFix 21.06.2020 · 1 – Simply search for this plugin in WordPress => Plugins => Add New => Search => “Hide Gravity Form Label” (without quotes) 2 – Download and install it. 3 – You don’t need to …
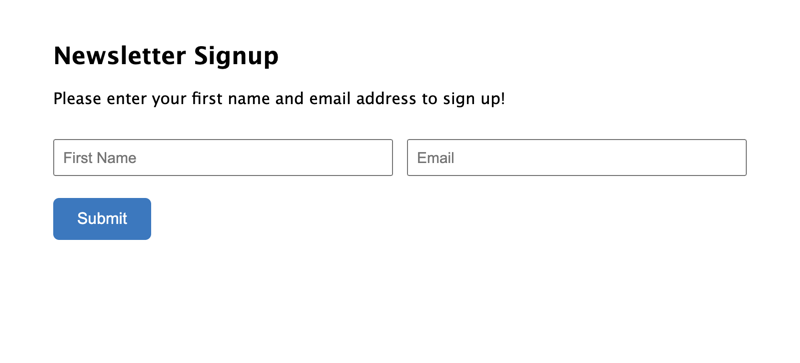
How to Use Gravity Forms Placeholders & Hide Field Labels 7 Jul 2015 — These are the fields you need to change to hide the form field labels. Image take from Gravity Forms Beta 2.5. When you select “Hidden”, the ...
Hide Gravity Forms Field Labels - Mike Gillihan 10.01.2018 · Now, when you need to hide those pesky Gravity Forms labels just click Add New and search for “ Hide Gravity Form Labels “. Hide Gravity Form Labels By PurposeWP ( 4 ) …
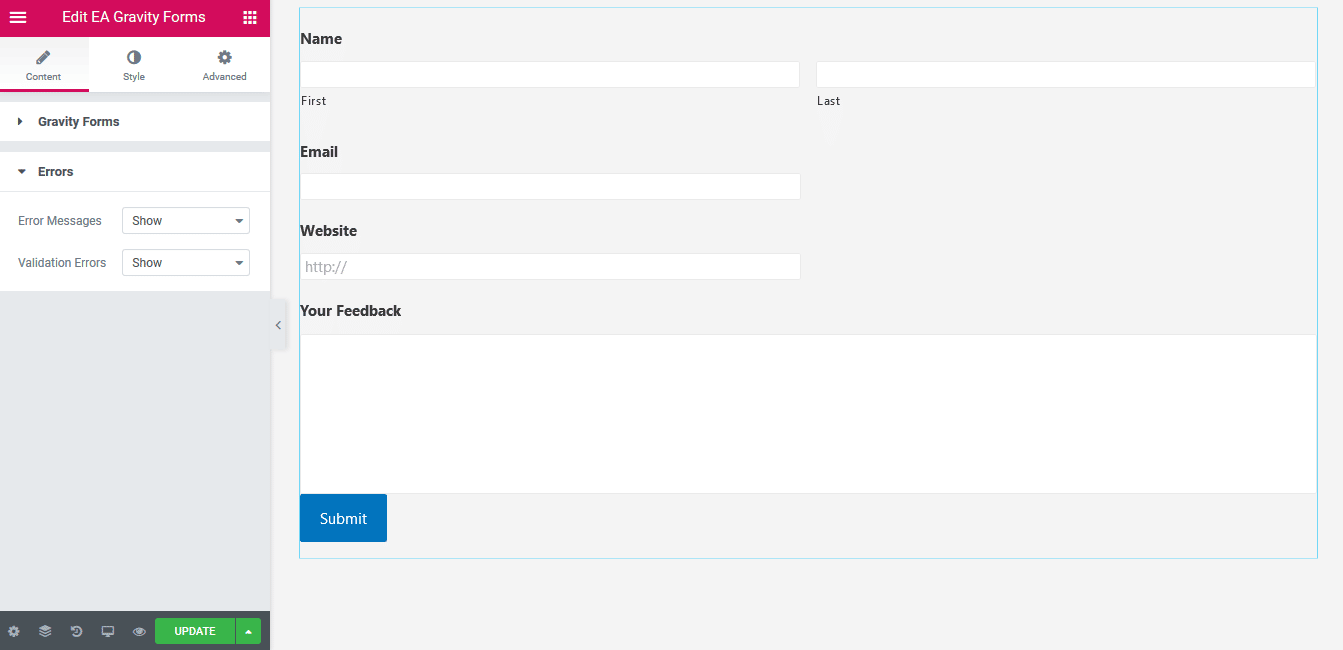
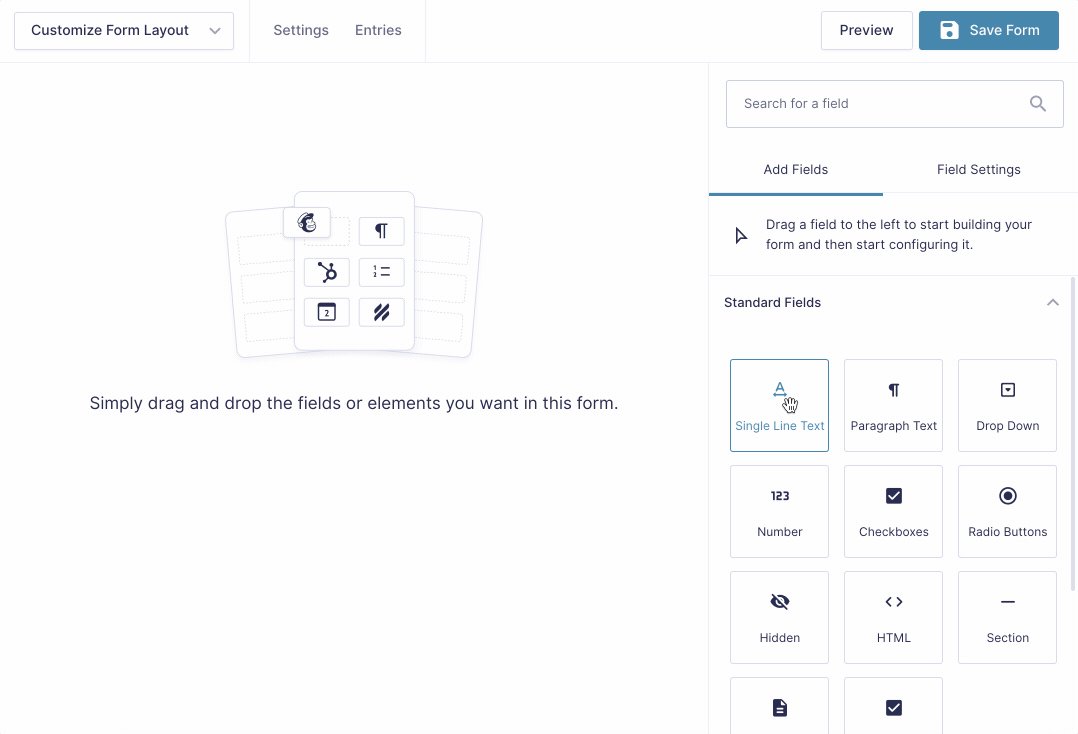
Add Gravity Forms to Your Page in Elementor (Complete Guide) Drag and drop the Gravity Forms widget onto your page and choose your form from the dropdown menu. After this, you should see a preview of your form appear inside the page editor. Under the dropdown menu, you'll see further options for customizing your form. You can add a custom title/description, enable AJAX, and more. That's it!
Hide Field Labels on Gravity Forms - Endurtech 25.05.2018 · Inserting the following snippet into your WordPress child themes’ functions.php file will activate the “Field Label Visibility” option within Gravity Forms. This will allow you to hide …
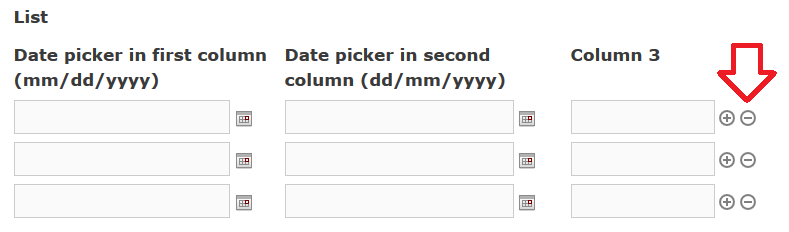
Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. ... Hide label; List Style. 1 column; 2 columns; 3 columns; 4 columns; 5 columns; Automatic (options will adjust based on their widths without being divided into columns)
Remove Instruction from Form Field « Gravity Support Forums The above will hide all instances of the instruction div found on the page so if you only want to hide one specific instruction you could modify the selector and use the field id instead like so #field_15_1 .instruction { display: none !important; } or you could add a custom CSS class name to the field's advanced tab. Regards, Richard--
Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Hi, I am trying to remove the labels of a field and have that field 'shift up' to the place of the label. I tried to hide the labels but that..only hid the labels ...
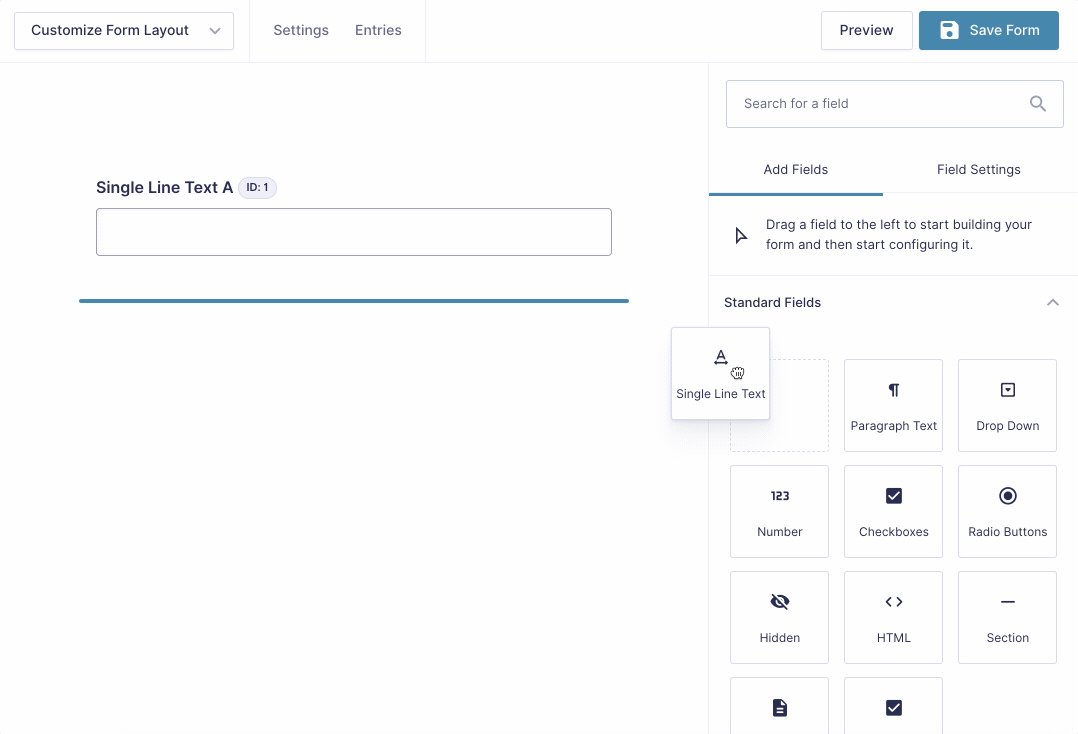
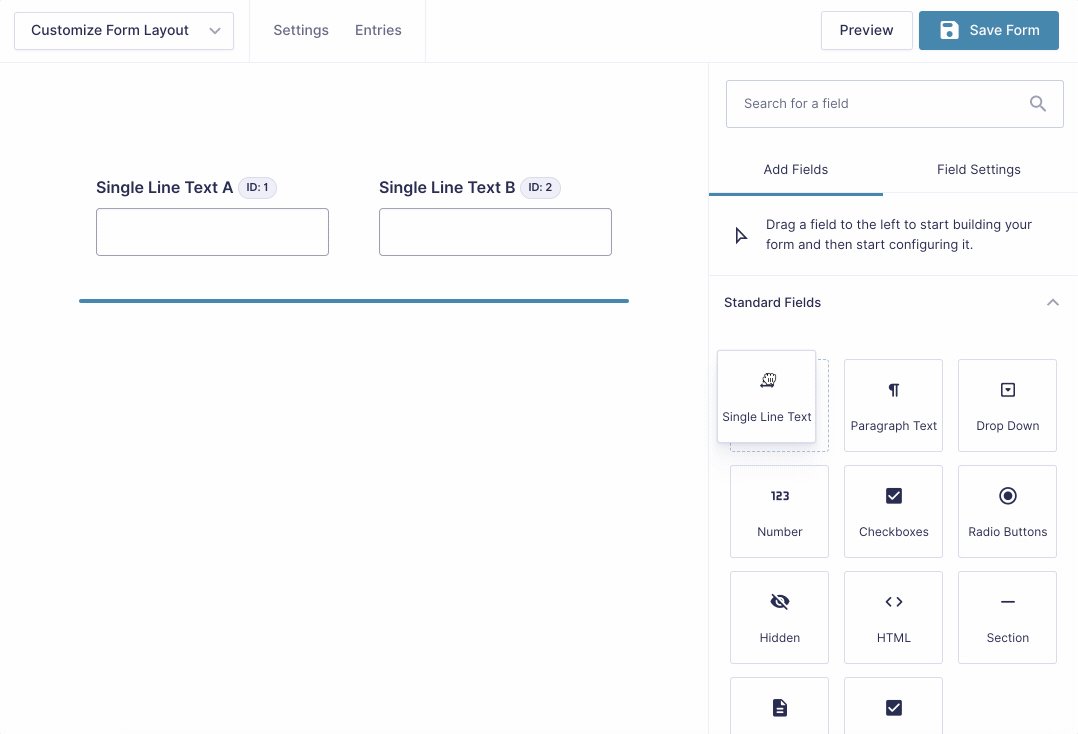
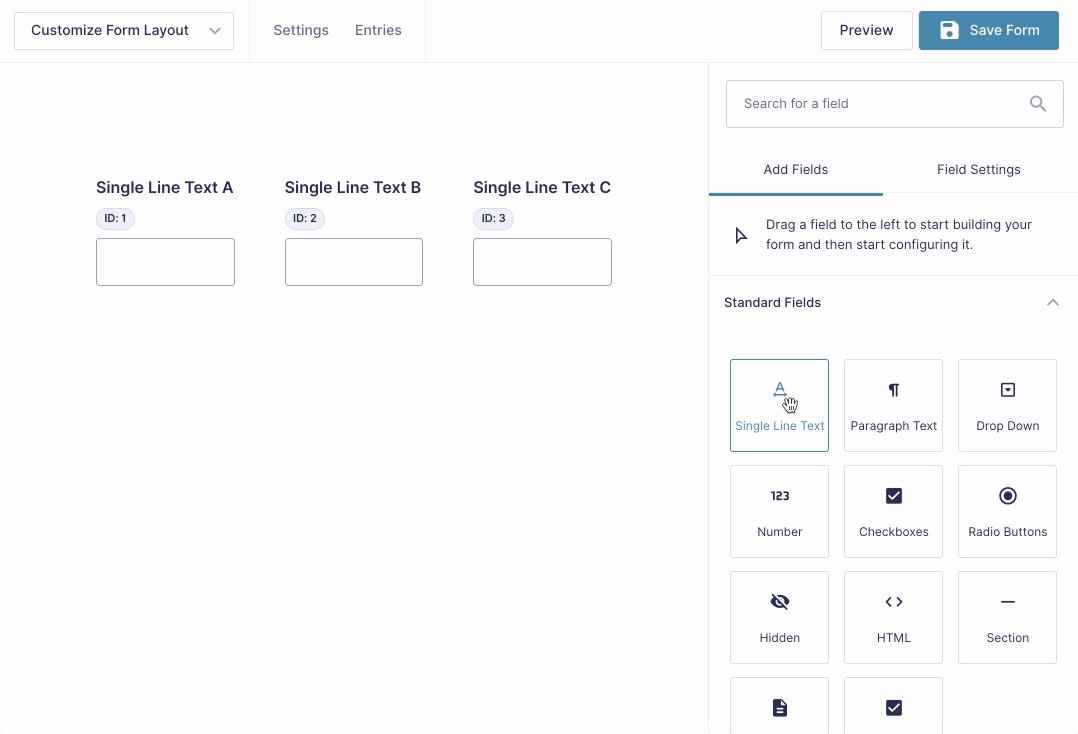
How To Customize the Gravity Forms Layout in WordPress Hiding the Gravity Forms Ajax spinner Transforming the contents of an HTML field into a banner message Note that you can also use CSS to customize your forms' background color (based on its form wrapper), form header, spacing, and so on. How to Further Customize Your Layouts With Gravity Perks
Gravity Forms labels used as placeholders - Bill Erickson Gravity Forms labels used as placeholders. Written by Bill Erickson Updated on December 5, 2018. ... ('.gfield_label'). hide ();}})}); view raw functions.js hosted with by GitHub. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that ...
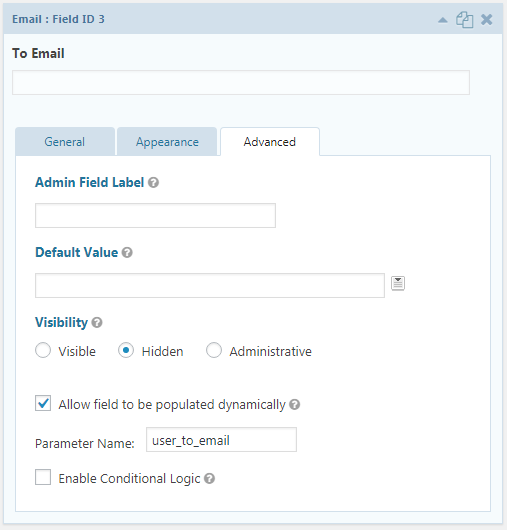
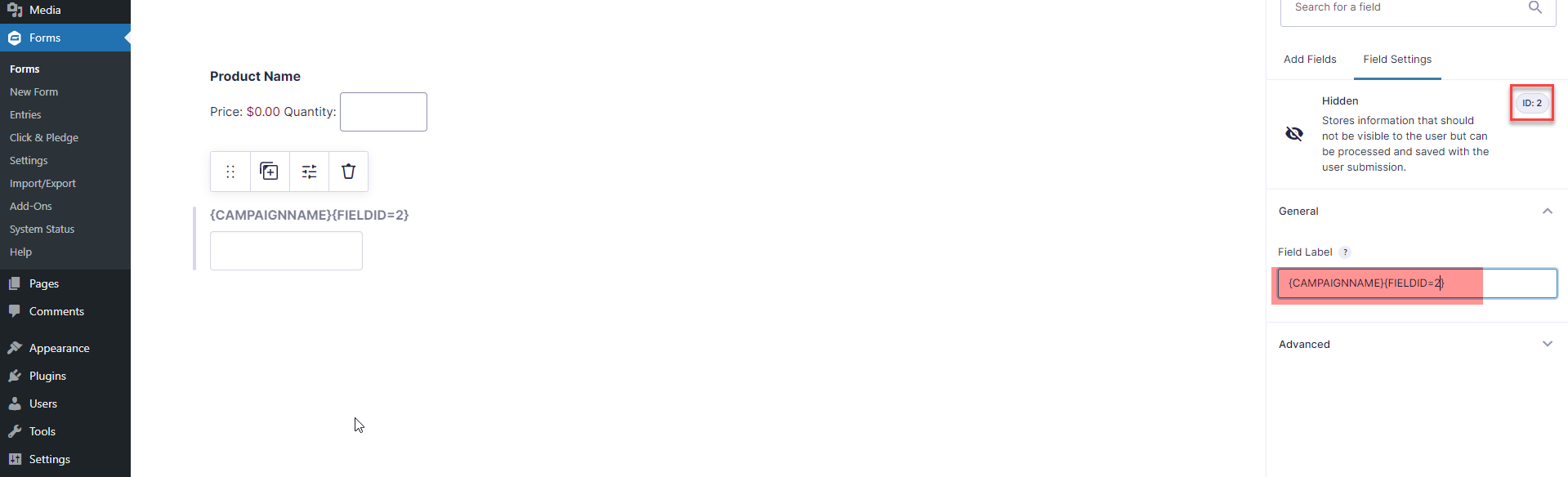
Hidden - Gravity Forms Documentation 11.05.2021 · The Hidden field can be used to store information that should not be visible to the user but can be processed and stored with the user submission. It is available under the …
Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; }
Hide Gravity Forms Field Labels From GF Field Settings Form 27.06.2018 · This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select “Hidden” …
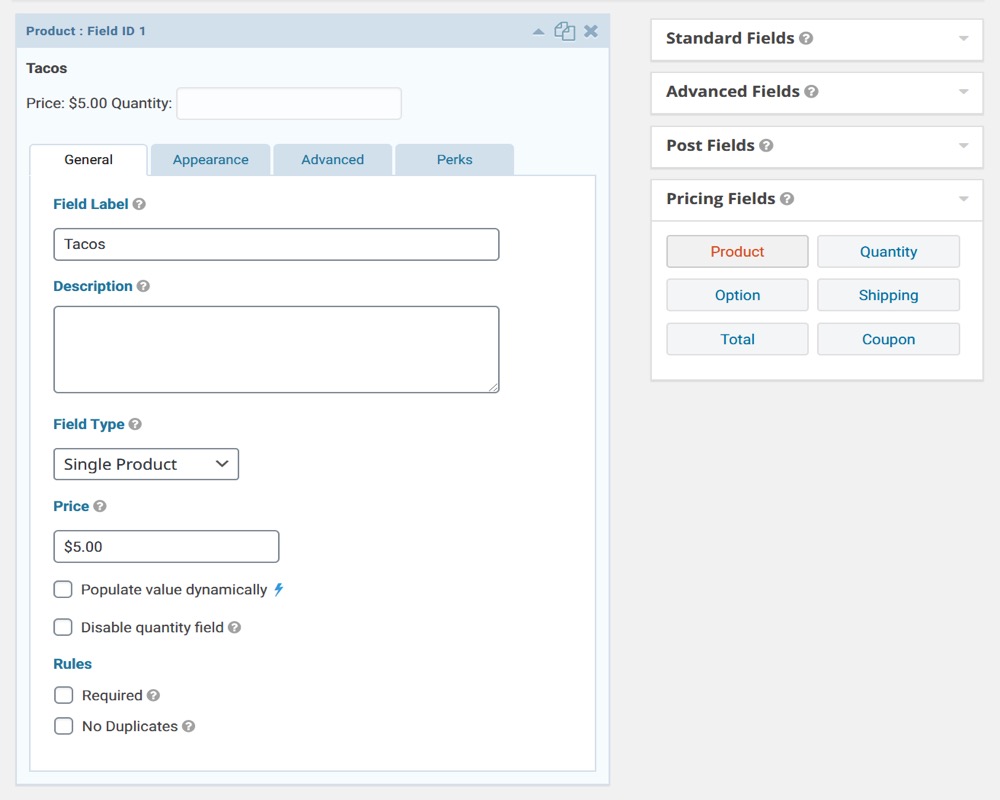
Gravity Forms: How to a Hide Gravity Forms Product ... - Press Avenue In Gravity Forms v 1.9.5 [ here] they released a CSS class called " gf_invisible" for use when you need to hide a product field that should not be visible to the user / customer but should count towards the total price for further calculations which worked perfect for our quote generator.
Hidden - Gravity Forms Documentation The Hidden field can be used to store information that should not be visible to the user but can be processed and stored with the user submission. It is available under the Standard Fields section within the form editor. Hidden field as displayed in the Field Library Hidden field as displayed in the Form Editor. Common Settings
Modifying Field Layout with CSS Ready Classes - Gravity Forms This class only works on section breaks and works with any of the form label position settings. gf_hide_ampm This hides the am/pm selector in the time field- this only hides the field on the form, not in the form entry table. This works with any of the form label position settings. gf_hide_charleft
How to hide Gravity Form field labels - isaac.tips 15 Jun 2018 — If your labels are still viewable, ensure you do not have malformed CSS structure in your Gravity Forms or Template style. Placing the code ...
Hiding the Form Title - Gravity Forms Documentation 25.07.2019 · Most of the time, you’ll want to hide the form title from the shortcode, but if you’re somehow not able to do so, here’s how you can hide the form title using a bit of CSS. 1. 2. 3. …
CSS Ready Classes for Gravity Forms This class only works on section breaks and works with any of the form label position settings. Example: gf_hide_ampm This hides the am/pm selector in the time field- this only hides the field on the form, not in the form entry table. This works with any of the form label position settings. gf_hide_charleft

![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://altitudemarketing.com/wp-content/uploads/2018/10/Gravity-Forms-Featured-Image.jpg)



































Post a Comment for "38 gravity forms hide label"